Dynamic Knowledge Hub

year
2025
client
La Emboscadura SL
description
I contributed to the end-to-end creation of a website and knowledge community from scratch, working collaboratively with another developer. I was responsible for designing the interface, ensuring visual consistency and efficient component reuse throughout React by implementing a well-structured design system implemented in Storybook.
I led the integration of functional components in the prototype, prioritizing optimization of the user experience and scalability. To ensure high-quality, secure code, I utilized advanced tools and approaches that facilitated the development of a robust solution.
.
highlights
🎨
Interface Design
🔧
Componentization
📚
Design System
💫
Dynamic Animations
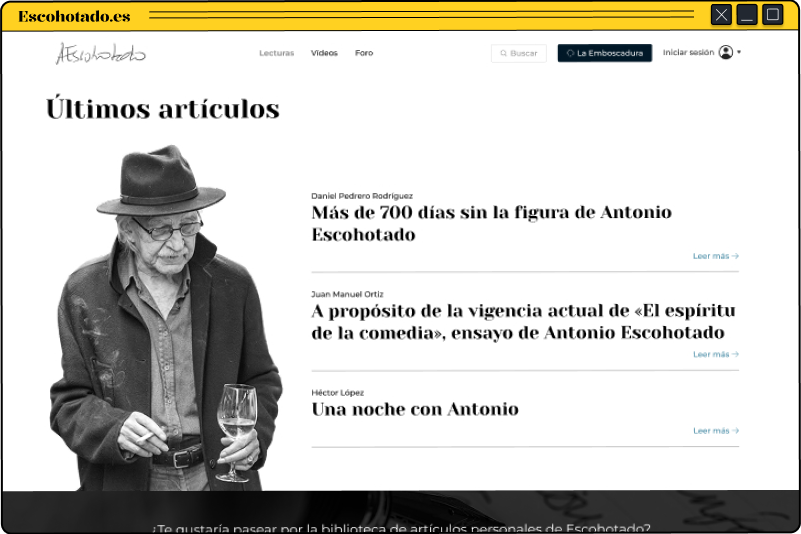
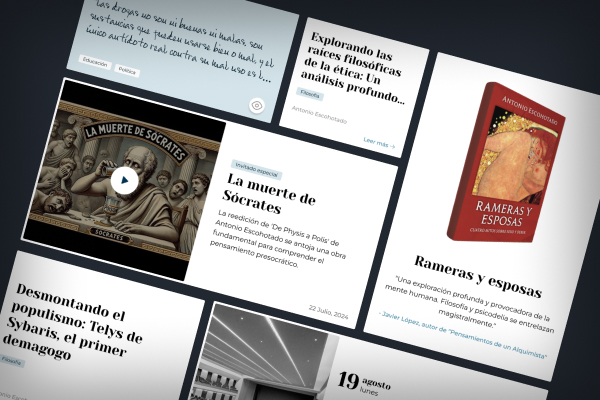
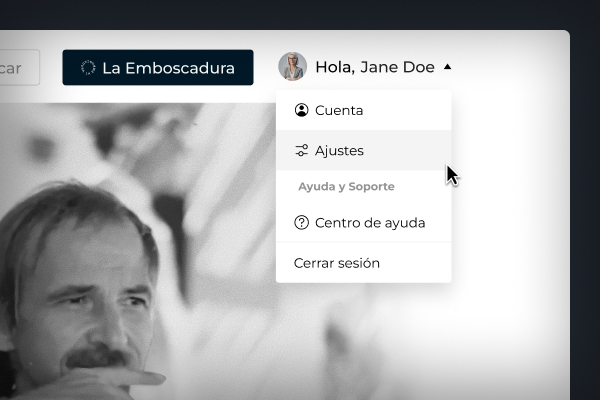
Design and UX: Dynamic Grid and Interactive Elements
The project involved creating a dynamic grid to display various content types in an organized and flexible way, using a dynamic board concept.
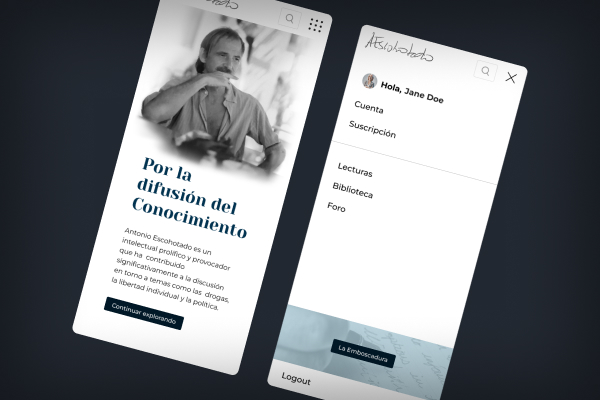
Components were designed to adjust to different screen sizes, ensuring a smooth, consistent user experience across devices. A parallax effect was applied to the books on hover, adding interactivity and enhancing the user experience.




Scroll down to see more